
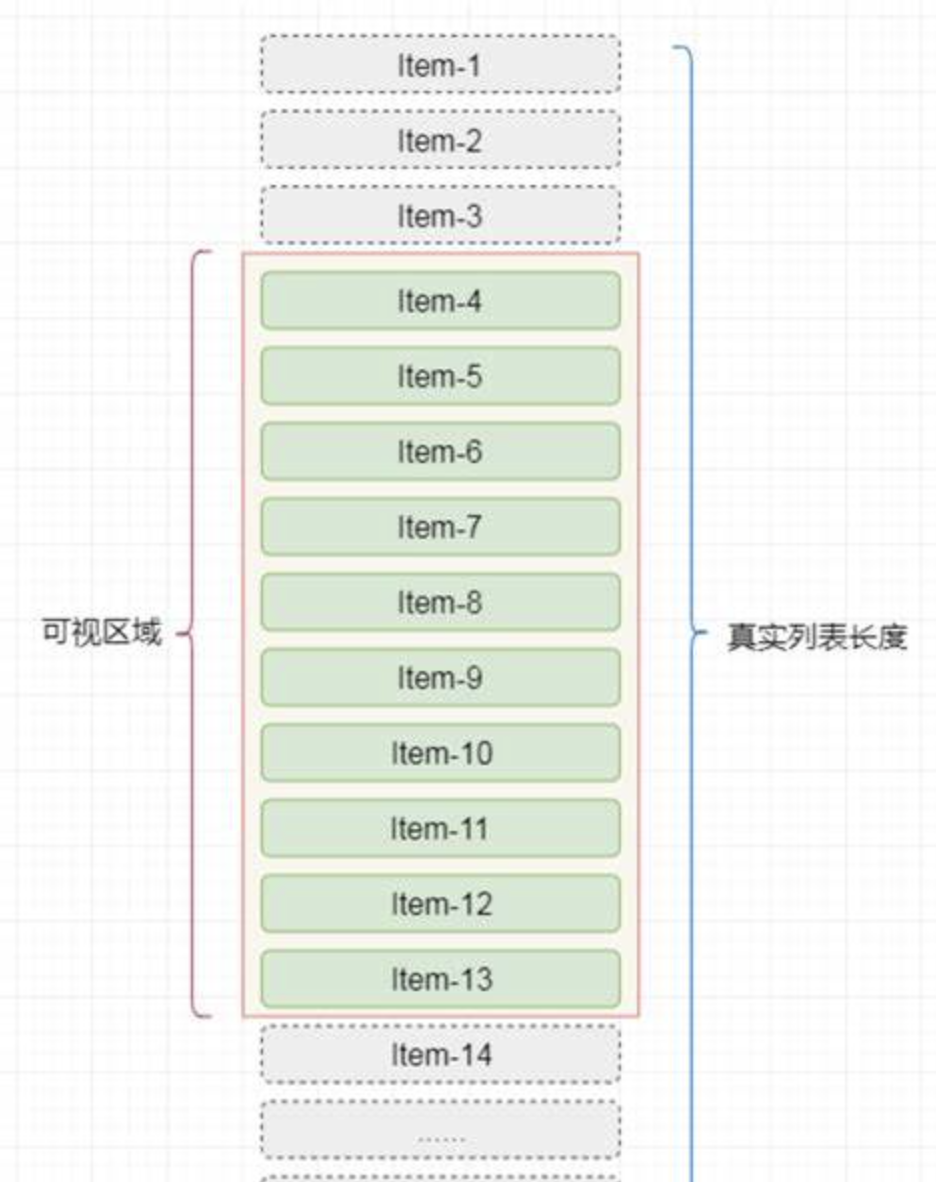
如何一次性加载并渲染10万条数据,渲染无延时、页面还不卡顿?这是面试官非常爱问的一道问题。最早听到这个问题的时候,我和很多人一样嗤之以鼻——这要么是面试官闲的XX,要么是后端太懒懒的做分页,哪有场景会一次性加载10万条数据,难道不会用分页或者懒加载?后来兴趣爱好玩股票期货,看到价格分时数据平均1秒2条,一天恰好十几万条。这十几万条数据要实现数据可视化真得一次性拿到,既然数据都已经到了也没必要用分页或者懒加载了。要做的就是如何保证用户滚动十几万条数据的时候既流畅,体验又好。
〖资源目录〗:
- ├──虚拟滚动-课程视频
- | ├──第八节:下拉置底自动请求加载数据.mp4 401.14M
- | ├──第二节:使用Mock模拟API接口.mp4 108.68M
- | ├──第九节:滚动事件截流定时器优化.mp4 282.87M
- | ├──第六节:监听滚动事件动态截取数据.mp4 284.79M
- | ├──第七节:动态设置上下空白占位.mp4 284.35M
- | ├──第三节:基础案例代码结构介绍.mp4 179.64M
- | ├──第十二节:路由切换定位列表滚动位置.mp4 218.01M
- | ├──第十节:滚动事件节流请求动画帧优化实现.mp4 239.39M
- | ├──第十六节:技术场景拓展简介.mp4 244.59M
- | ├──第十三节:剥离代码构建插件并直接调用.mp4 158.60M
- | ├──第十四节:调用插件并传递Props参数.mp4 193.53M
- | ├──第十五节:使用作用域插槽传递单条元素结构.mp4 165.57M
- | ├──第十一节:设置上下滚动换成消除快速滚动白屏.mp4 299.12M
- | ├──第四节:使用Axios引入模拟数据.mp4 264.48M
- | ├──第五节:计算容器最大容积数量.mp4 279.99M
- | └──第一节:虚拟滚动概述.mp4 229.68M
- └──虚拟滚动-课程资料
- | ├──代码准备.zip 188.35kb
- | ├──教案讲义.zip 482.41kb
- | ├──节点代码.zip 1.65M
- | ├──项目对比.zip 383.96kb
- | └──注意事项.zip 2.76kb
声明:吾爱学堂是一个资源分享和技术交流平台,本站所发布的一切破解补丁、注册机和注册信息及软件的解密分析文章仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。